How to Turn Off Caret Mode and Get Rid of the Caret Cursor Across Browsers and Applications
If you’ve accidentally enabled caret browsing and are struggling to turn it off, you're not alone! Many people accidentally activate caret browsing (often by pressing F7) and struggle to disable it. This article covers how to turn off caret mode, remove the caret from input fields, and deal with caret-related issues in Chrome, Brave, and other browsers. Additionally, we’ll explore how to hide the caret using thecaret-color property in CSS and offer tips for managing caret settings in Windows 10.
How Do I Turn Off Caret Mode?
Caret browsing is usually enabled by pressing F7. To turn it off, try pressing F7 again. However, if pressing F7 doesn’t work for you, check your browser or system settings:- Google Chrome:
- In Chrome, caret browsing can be disabled by going to the Settings menu or pressing F7 again.
- Mozilla Firefox:
- If pressing F7 doesn’t disable caret mode in Firefox, you can manually turn it off by going to Settings > Accessibility and toggling the caret browsing option off.
How to Remove Caret from Input Fields?
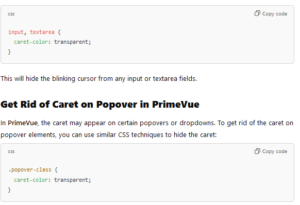
If you need to remove the caret from input fields on a webpage, you can use thecaret-color property in CSS. This property controls the visibility of the caret (the blinking cursor) in input fields. To hide the caret, you can set the caret-color to transparent.
Here’s how to do it:

How to Fix Caret Browsing?
If you have accidentally enabled caret browsing, the fix is typically to press F7 again. If that doesn't work:- Go to your browser settings (e.g., Chrome, Firefox, or Brave) and manually disable the caret browsing option.
- In some cases, restarting the browser can reset caret browsing.
How Do I Hide the Caret in Chrome?
In Google Chrome, caret browsing can be disabled by pressing F7. If pressing F7 doesn't work, follow these steps:- Open Settings in Chrome.
- Scroll down to Accessibility.
- Disable the Caret Browsing option.
How Do You Get Rid of the Caret?
To completely hide the caret across all applications or browsers, there are a few methods:- In Web Development: Use the CSS property
caret-color: transparent;to remove the caret from input fields. - In Browsers: Disable caret browsing by pressing F7 or through the settings menu.
- In Windows 10: Ensure that caret browsing is turned off under system accessibility settings.
How Do I Stop F7 from Turning on Caret Browsing?
In most browsers, pressing F7 activates or deactivates caret browsing. To prevent this from happening:- Check your keyboard settings to ensure that F7 is not accidentally being mapped to a different function.
- Disable the accessibility options in the browser settings that enable caret browsing.
What Is the Caret Cursor Symbol?
The caret cursor is a blinking vertical line that appears in input fields or editable text areas to show where the user is typing. In caret browsing mode, it can also be used to navigate through text on a webpage.What Is Caret in CSS?
In CSS, the caret refers to the blinking cursor seen in input or editable fields. You can control its appearance using thecaret-color property:
How to Remove Caret in Bootstrap?
In Bootstrap, you can use the same CSS propertycaret-color: transparent; to hide the caret in input fields. You can also adjust the behavior of the caret by customizing Bootstrap’s form input styling.
What Is Caret Settings?
Caret settings refer to the options available in browsers or operating systems to control caret browsing or the appearance of the caret cursor in text input fields. Most browsers and systems allow you to enable or disable caret browsing and adjust the caret’s visibility.How Do I Turn Off Caret Browsing in Mozilla?
In Mozilla Firefox, caret browsing can be turned off by pressing F7 or through Settings > Accessibility. Toggle off the caret browsing option if it's enabled.Should I Turn On Caret Browsing?
Caret browsing can be helpful for users who prefer navigating web pages using their keyboard instead of a mouse. However, if you accidentally enable it, it can be frustrating. If you rely on the keyboard for tasks like adjusting brightness or volume, you might want to turn it off.How Do I Delete Caret Browsing?
Caret browsing can be disabled but not deleted. To stop it, press F7 or turn it off in the browser settings.How Do I Disable Caret in Windows 10?
To disable caret browsing in Windows 10, open your browser and:- Press F7 to toggle off caret browsing.
- In the system’s Accessibility Settings, ensure that caret browsing is disabled.
What Is Caret Browsing Mode?
Caret browsing mode allows users to navigate web pages using the keyboard instead of a mouse. It places a blinking cursor on the page, which can be moved with the arrow keys.How Do I Turn Off Caret Browsing on Google Chrome?
To turn off caret browsing in Google Chrome, press F7 or go to Settings > Accessibility and disable the caret browsing option.How Do I Turn Off Caret Browsing in Brave?
In Brave, caret browsing can also be disabled by pressing F7 or navigating to the Settings > Accessibility menu to toggle it off.How Do I Turn On Caret?
To enable caret browsing, press F7 in most browsers. You can also enable it through the browser's accessibility settings.How Do I Know if Caret Browsing Is On?
If caret browsing is on, a blinking cursor will appear on the webpage, and you can navigate text using the arrow keys. Additionally, some browsers will display a notification when caret browsing is enabled.What Is the Caret Button?
The caret button refers to the function key (F7) that toggles caret browsing on or off in many browsers.What Is Caret App Used For?
A caret app refers to applications that allow for text-based navigation using the caret cursor. These apps may be specialized for users with disabilities who prefer keyboard navigation.What Is a Caret Cursor?
The caret cursor is the blinking vertical line that appears in text input fields, indicating where text will be inserted.How to Remove Cursor from Text Field?
To hide the cursor in a text field, use CSS:This will hide the blinking caret from all input fields.
Final
Caret browsing and the caret cursor can be useful but are often accidentally enabled, causing frustration. Using simple keyboard shortcuts like F7 or adjusting browser settings can quickly disable caret browsing. Additionally, CSS tricks like
caret-color: transparent; can help web developers remove the caret from input fields, ensuring a cleaner user experience.